仕事でもプライベートでもGoogleアカウントを使用しているので、
Googleが提供しているGoogle Cloud Platform(GCP)も使ってみようと思い、GCPでWordpressの構築に挑戦してみました。
色々なブログやサイトで調べながら構築すれば、簡単にできるのかと思っていましたが、ちょいちょい手こずったので、備忘録として記事にまとめます。
1.WordPress環境の構築
まずはCromeからGCP login等で検索してログイン画面にアクセスします。
Googleアカウントをお持ちでない場合は、こちらからアカウントの新規作成ができます。

GCPのWebページから[無料トライアル]をクリックするとすぐに利用できます。

Google Cloudコンソール(管理画面)が開いたら、左上のNavigation menuからMarketplaceを選択します。

検索ボックスには[Wordpress]と入力すると、対象のパッケージが表示されます。
今回はWordPress Google Click to Deploy‘ーVirtual machinesというパッケージにしました。他にも色々なパッケージがありますが、その違いはよく分かってないです。。。

パッケージの構成内容は下記の通りです。
Package contents:
Apache2 2.4.56
MySQL-Client 8.0.35
MySQL-Community-Client 8.0.35
MySQL-Community-Server 8.0.35
MySQL-Server 8.0.35
PHP 8.1.27
WP-CLI 2.9.0
WordPress 6.4.2
Wordpresを使いこなすにはPHPやMySQLの知識が必要になるので、今後これらについても勉強していくつもりです。
構築を開始するにはGET STARTED(運用開始)のボタンをクリックします。規約に関する画面がでたらAgreeをクリックします。


Deployをクリックし、WordpressのVM仕様を定義します。


これらの設定で月額が変動しますので、
Deployment name wordpress-1(なんでもOK)
Zone us-central1-b
Machine type e2-small(0.5-2 vCPU, 2GB Memory)
Boot disk size 30GB
Allow HTTP traffic from the Internet チェック
Allow HTTPS traffic from the Internet チェック
パラメータ設定後、最後に利用規約に同意しますにチェックを入れて、
Deployをクリックすると環境構築の処理が開始されます(数分)。
環境構築が完了するとWebサイトのURLや各システムのアカウント情報が掲載されます。
この情報はGCPの検索欄からDeployment Managerと入力すれば、アクセスできます。
試しにサイトにアクセスしてみます。


初期状態のHPが表示されました。かなり簡単にサイトの構築ができました。
2.静的IPアドレスを設定する
初期で構築されたサイトは動的IPで設定されている為、これを静的IPで固定したいと思います。
今後IPとドメイン名を紐付ける設定するので、IPは固定されている方が望ましいです。
まずサイトのVMを停止させます。公開している状況(稼働中)では、VMの編集できる項目が限定されます。
左上のNavigation menuからCompute Engineを選択します。

対象のVMチェックを入れてSTOPをクリックします。しばらくするとVMが停止します。

次にName欄の**-vmを選択し、構成ページに移動します。

画面上部のEditをクリックすれば、構成を編集できるようになり、
[Networking]→[Network interfaces]の[default]を選択します。
するとネットワークの詳細情報が展開されます。


スクロールダウンして[External Ipv4 adress](外部IP)をクリックして、[RESERVE STATIC EXTERNAL IP ADDRESS]を選択します。
画面下の[SAVE]をクリックします。これで静的IPが割り当てられてられました。

それではもう一度Deployment ManagerからWebサイトを開いてみます。
・・・
はい、なぜかレスポンスがありません。
ということで何かしらの対応が必要になりました。

3.静的IPに設定後にサイトへのレスポンスが無いときの対応
今回IPを変更したということで、サイトにアクセスできなくなりましたが、
原因を調べるとWordpressのDBにサイトのURLが登録されているので、
それを更新する必要があるとのことです。
といことで、SSHを利用して、サイトのURLを更新してみます。
左上のNavigation menuからCompute Engineを選択し、VM instancesをクリックします。
対象のVMの項目に[SSH]のコマンドがあるので、それをクリックします。
→新しいブラウザが表示されます。

下記のコマンドを入力してDBを更新します。
sudo mysql -uroot -p[ここにパスワードを入力];
use wordpress;
UPDATE wp_options SET option_value = 'https://[ここに静的IP]/' WHERE option_name = 'home';
UPDATE wp_options SET option_value = 'https://[ここに静的IP]/' WHERE option_name = 'siteurl';
二つのデータを更新できれば、完了なので、[Ctrl]+[z]でMySQLを終了します。
ここで、Wordpressのバージョン等でテーブル名やインデックスが変わっている場合があるので、
MySQLのコマンドを使用してテーブルの内容を確認してください。
テーブル名の確認
SHOW TABLES;

コラム名(wp_options)の確認
SHOW COLUMNS FROM wp_options;

ということでWordpressでサイトを運用するならMySQLの知識も備えておく方が運用が円滑にできそうです。
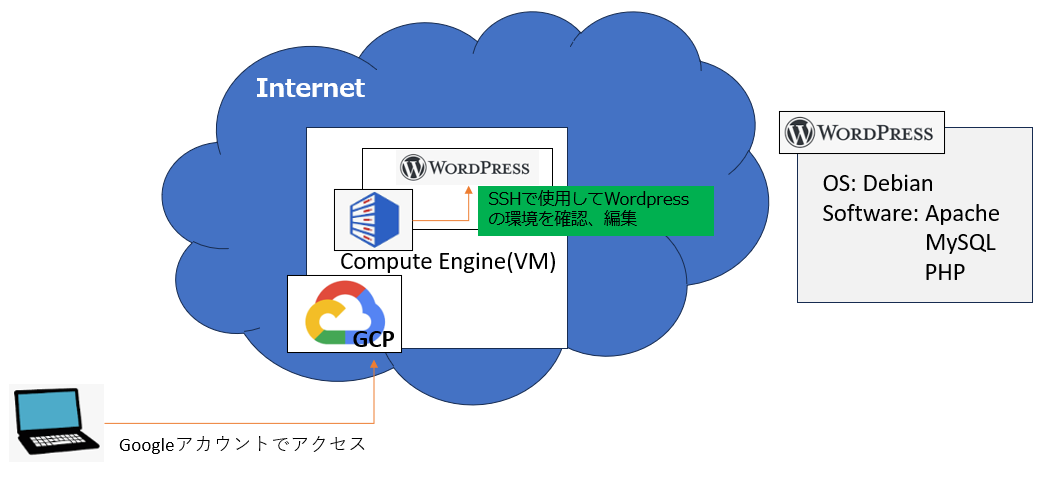
4.参考 GCPでのWordpress構成
今回作成したWordpressは以下の図のように構成されています。
記事の投稿やテーマのテンプレート、プライグインの導入等はWordpressの管理者画面から実施できますが、
より詳細な設定やカスタマイズを実施するならSSH経由で直接PHPファイルを編集することも必要になります。
現在はデフォルトのテーマで運用していますが、今後はPHPファイルを直接編集してオリジナルのテーマも構築していきたいと思います。

今回は以上になります。次回はドメインを名前.comで取得し、
Webサイトのアクセス処理の最適化、セキュリティ強化を行う為、
Cloudflare(クラウドフレア)への登録作業を実施したいと思います。


Comments