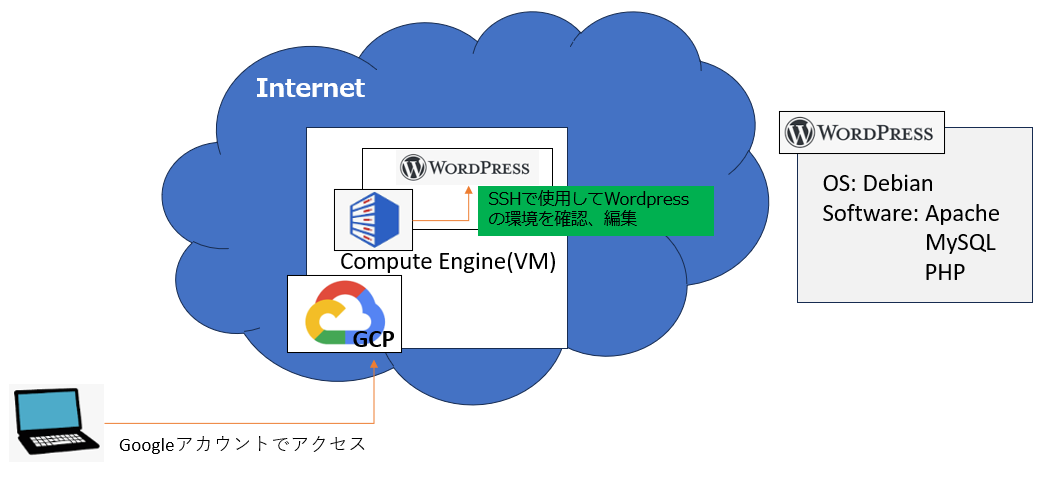
前回、GCPを利用してWordpressの環境を構築しまいた。
ただし、まだInternet上に掲載できる状態でとは言えない為、
ドメイン名の取得や公開に向けての設定を実施していきます。
1.お名前.comでドメインを導入
まずはお名前.comにアクセスして、アカウントを作成し、
任意のドメイン名を登録します。
常に適用されているか不明ですが、最初の1年間は0円か1円で登録できるので、まずは軽い気持ちで始めてもOKだと思います。

好きなドメインを選択して、[お申し込みへ進む]をクリックします。

お名前.comのアカウントを持っていない方は新規登録して

あとは購入方法を決めて申し込むだけで、自身のドメインを入手することができます。


2.Cloudflareを新規登録してドメインを登録する
次にCloudflareのアカウントを作成して、ドメインの登録作業を行います。
Cloudflareのホームページにアクセスして右上の[サインアップ]をクリックします。

いろいろなオプションがありますが、今回はアプリケーションサービスFreeで登録する為、Freeの[Webサイトを追加]をクリックします。

Emailアドレスとパスワードを入力してアカウント作成を行います。
登録したEmailに確認メールの通知が来るので、それを承認すれば、完了です。

アカウント作成後、Couldflareの管理者画面にアクセスして、左端のメニューバーで[Websites]を選択して、[サイトを追加]を選択します。

お名前.comで作成したドメインを入力して登録します。

追加されたサイトをクリックして、左側メニューバーの[DNS]をクリックします。


[Type]がAで設定されている項目の[Edit]をクリックして、Wordpressで設定した静的IPを記入します。もし、この項目がなければ、[レコードの追加]をクリックして、新規で設定してください。

またこれ以外の設定はすべてDNS onlyの状態にしておいたほうが、エラーが起きにくいようです。
そして、画面したにCouldFlareのネームサーバー名が表示されているので、この2つをコピーします。この後にお名前.com側で設定をおこないます。

再びお名前.comの管理者画面にアクセスします。
[ネームサーバーの設定]-[ネームサーバーの設定]をクリックします。

対象のドメインをチェックして、[他のネームサーバーを利用]をクリックします。
[ネームサーバーの情報を入力]の欄に先程CouldFlareで入手したネームサーバー名2つを記入します。

[設定する]をクリックして、完了です。


3.GCP側でDNSの設定を実施する
ドメインの手配から準備まではほぼ完了したので、
後はGCP側の設定を行います。
Google Cloudコンソール(管理画面)が開いたら、左上のNavigation menuから[Network services]の[Could DNS]を選択します。







これでGCPでのDNS設定も完了しました。しばらくして(数分から1日)からドメインでサイトが開けるか確認します。

無事に開くことができました。
ただしURL欄に[Not secure]と表示されている状況なので、これも対応したいともいます。
WebサイトのSSL化を実施して安全なサイトして運営する
WebサイトではHTTPSを利用した暗号化通信が推奨されています。SSL証明書を取得してSSL化を行うことで、利用者が安全にWebサイトを閲覧することが可能となります。
ここではTOPGATEのサイトの記事を参考にして設定してみます。
まずGCPにログインして、左上のNavigation menuからCompute Engineを選択し、VM instancesをクリックします。
対象のVMの項目の[SSH]コマンドをクリックします。

Certbotと呼ばれるツールを導入することで、証明書の発行やインストールを自動化して行うことができます。コンソールで下記コマンドを入力し、Certbotをインストールします。
下記のコマンドをSSHで実行します。
sudo apt install -y certbot python3-certbot-apacheこのコマンドは環境によって若干異なるので、Certbotのサイトで確認してください。
次に、証明書を導入し、利用しているWebサーバーに設定を行います。
必要な情報を入力することで、様々な設定を自動で実施してくれます。
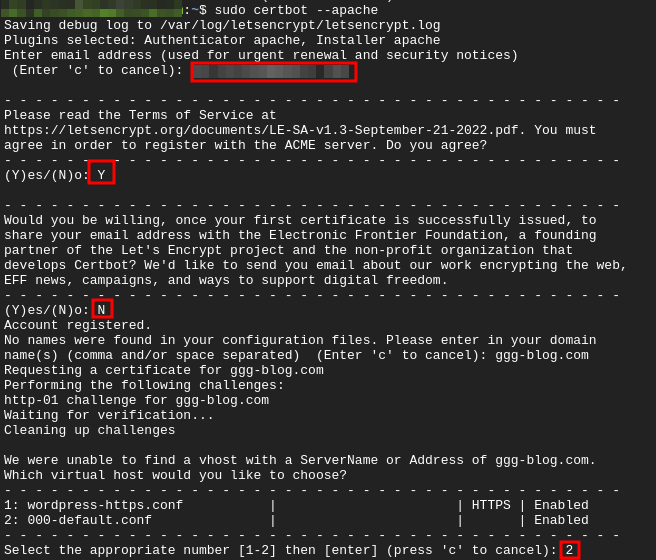
sudo certbot --apache入力項目は下記になります。

- WordPressに登録しているEmailアドレス
- 規約の同意:Y
- 広告配信の許可:N
- ドメインの入力
- HTTPからリダイレクト設定:2
この設定が完了したらSSHは閉じます。
もう一度、サイトにアクセスしてみます。
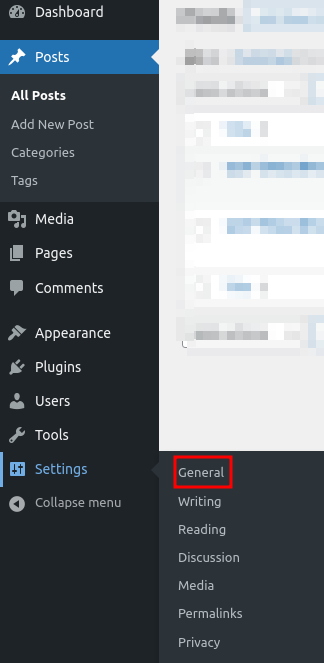
最後にWordpressの管理者画面にアクセスします。
ダッシュボードの[Settings]-[General]をクリックします。

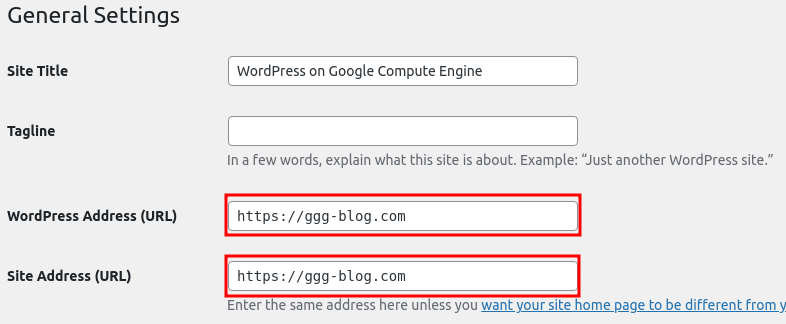
下記のURLをドメインに書き換えて上書き保存をします。

これで設定は完了しましので、サイトを確認してみます。

無事に[Not secure]の文字が解消されていました。
これでやっと一般的なサイトしての設定ができました。
まだWordpressのデフォルトのテーマを利用しているので、このあたりを勉強しながらカスタマイズしていきたいと思います。
今回は以上になります。


Comments